What is MVC pattern (model view controller architecture) in .net core | Asp.Net Core Tutorial
MVC is being used by most of the programming frameworks to provide a good architecture to the application. It is important to understand, “What is MVC pattern”.
What is MVC?
MVC stands for Model – View – Controller.
M – Model
V – View
C – Controller
MVC is not a programming language, nor a framework. So what is MVC?
MVC is an architectural design pattern. It means this design pattern is used at the architecture level of the application.
MVC architectural design pattern is followed by DotNet, PHP, JAVA etc.
Components of MVC
MVC has three main components –
- Model – model is all about the data
- View – View is responsible for UI (User interface)
- Controller – Controller is responsible for the flow of the application by accepting the user input.
How MVC application works
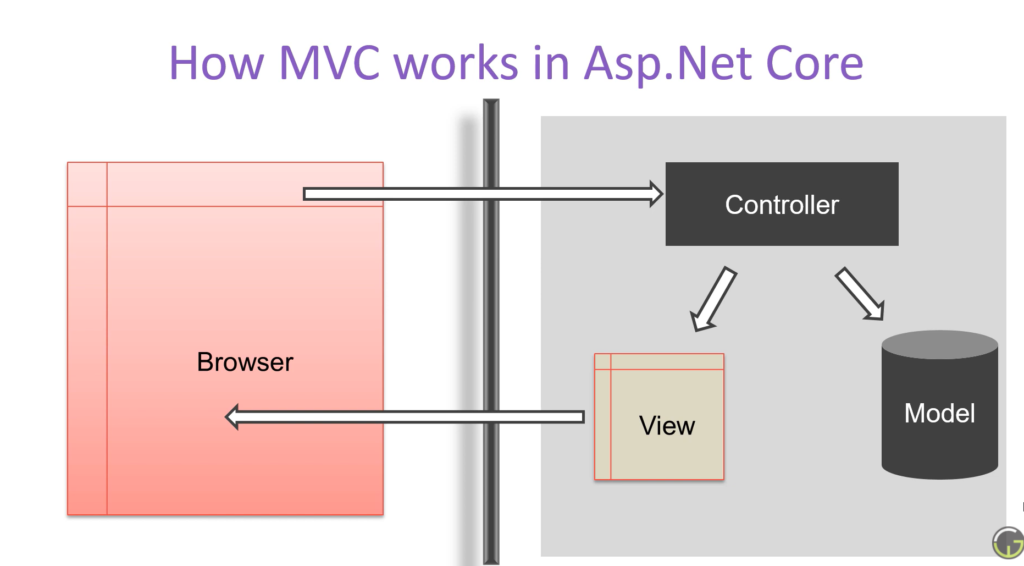
Let’s understand the very basic flow of MVC application using the below diagram:

On the left side of this diagram, we have a browser that sends the requests to a web server and receives the response. On the right-hand side, we have a web server that has an MVC application.
- When we type/update a URL in the browser then it sends a request to the server.
- On the server, each resource is mapped to a URL. The server finds a related resource i.e. controller’s action method. (Although a couple of other execution takes place before hitting the controller.)
- The action method gets the data from a database or some other place, perform other operations and returns the data along with the View.
- The server returns View along with data as a response.
Important points about Controller
- A controller is a .cs (for C#)file and has some methods called action methods.
- Whenever a request comes on the controller, it actually hits an action method.
- Now everything depends on the action method like what to return from this method. It may return only view (the HTML), only data, or both of them.
Important points about Model
- A model in Asp.Net Core MVC is a simple class that has some properties.
- Model is used to pass data from a controller (action method) to view and vice versa i.e. view to the controller (action method).
- A Model is also used for server-side validations with the help of data annotations.
- By using Unobtrusive JS, we can generate the client-side validations directly from server-side models automatically.
- Each action method doesn’t need to return some models. The action method can return a view without any model.
Important points about View
- In Asp.Net Core, a view is the combination of HTML and C# (or F#, VB).
- If using C# programming language, the extension of a view file is .cshtml
(cs – c sharp, html – HTML). - Each action method doesn’t need to return a view. The action method can return only data, JSON, file, etc.
- When a view gets rendered on the browser then all its C# code is converted into HTML. This means the browser will only see HTML and data.