View in asp.net core
View in asp.net core mvc application is responsible for user interface (UI). Whatever fancy design you see on the browser, this is all possible because of View.
In this post, we will learn:
- What is view?
- What is the role of view?
- How to add a new view?
- Where are views placed in asp.net core application?
- How to return view from controller’s action method?
What is View in asp.net core?
- A view is a file with
.cshtml(for C#) extension. - the meaning of
cshtml - CS (C Sharp) + HTML - A view file is the combination of programming language (example C#, VB, etc.) and HTML.
- The extension of view file depends on the programming language that you are using in your application.
- C# – cshtml
- VB – vbhtml
- etc.
- View is generally returned from controller’s action method.
- We can use
ViewResult,ActionResultreturn type on action method to return a view.
Role of view in asp.net core
- A view in asp.net core MVC application is responsible for UI i.e. application data presentation.
- We display information about the website (pages) on the browser using Views.
- A user generally performs all the actions on a View. For example –
- Click on a button
- Fill the form
- View list of records
- Other UI (HTML) elements.
Where should we store the views in asp.net core application?
- By default, Views are places inside the
Viewsfolder. ThisViewsfolder is available at the root of project solution. - Usually views are grouped into folder named with applications controller.
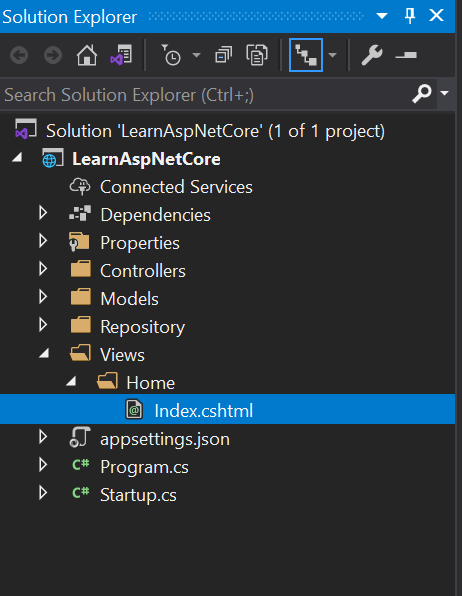
- Views (Folder with name Views at root location)
- Home (Folder corresponding to the Home controller)
- View1.cshtml
- View2.cshtml
- View3.cshtml
- Book (Folder corresponding to the Book controller)
- View1.cshtml
- View2.cshtml
- View3.cshtml
- Home (Folder corresponding to the Home controller)
How to add a view in asp.net core?
There are multiple ways to add a view in asp.net core.
1. Add view manually
Let’s say we want to add a view with name Index.cshtml for Home controller’s Index action method.
- To create a view manually we need to create a folder with name
Viewsat the root level (Ignore this step if this folder already exists). - Now inside this folder create another folder with name
Home. - Right click on the Home folder and choose

On the next window in the left panel navigate toInstalled -> Common -> MVC -> View
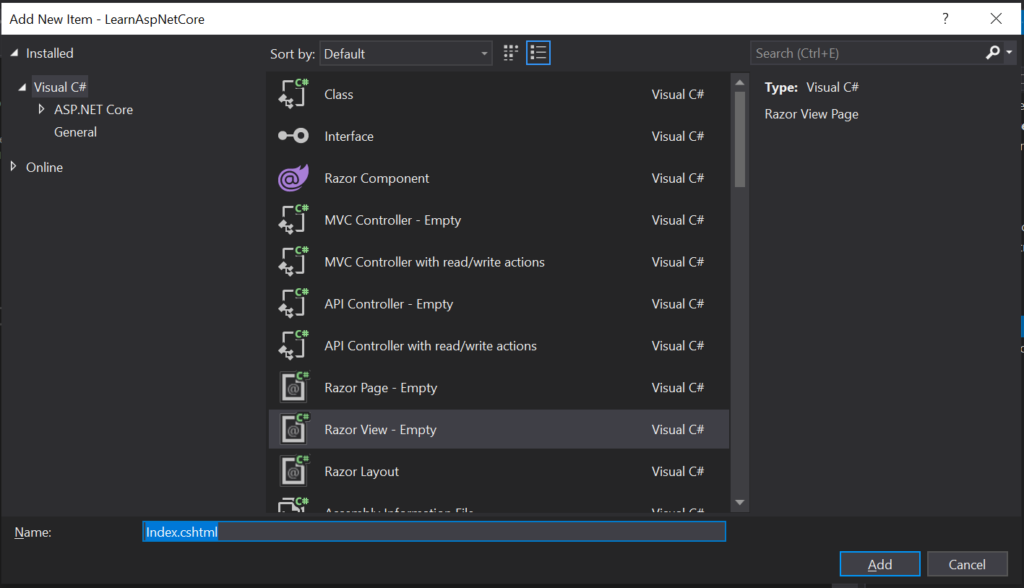
In the middle section of the window there will be two options
- Razor View – Empty: Use this option to add an empty view in the application.
- Razor View: Use this option to create a view with or without a strongly – typed model.

Choose any one of them and click on the Add button.
On the next window Enter the name of the view and click on Add button.

This will add a new view inside the Views -> Home folder.

2. Add view from action method
Now, let’s say we want to add a new view for GetAllBooks action method from Book controller.
- Open the Book Controller
- Navigate to the corresponding action method (In our case it is GetAllBooks).
- Right click anywhere on the action method and select
Add View.

On the next window select the view template, give it a name and click on Add button.
This will place the view at its location automatically. All the required folder will be generated automatically for you.
Just notice there is a new folder with name Book and our new view file is placed inside this folder.
How to return view from controller’s action method?
In asp.net core application, all the views are returned from action method.
Update the return type of action method
To return a view from action method make sure the return type of the action method is ViewResult or ActionResult or IActionResult.
Use View() method
Now we can use the View() method to return the view from action method. This is how the home controller’s Index method looks like now –
using Microsoft.AspNetCore.Mvc;
namespace LearnAspNetCore.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Add some code in the View file
As we know, A view file can have C# and/or HTML code. So, let’s add some HTML in the Index.cshtml file.
<html>
<head>
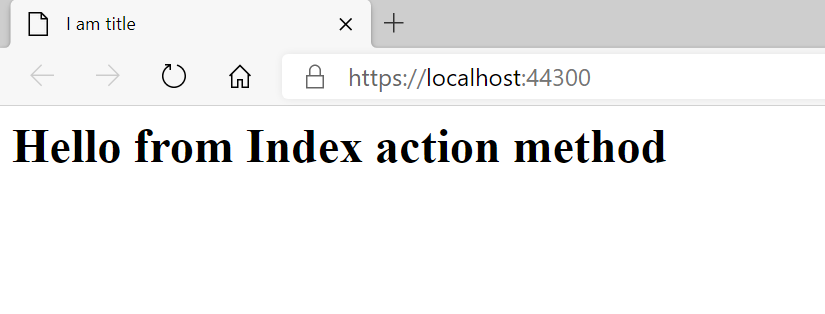
<title>I am title</title>
</head>
<body>
<h1>Hello from Index action method</h1>
</body>
</html>Save the changes and run the application.
You will see the message on the browser.

Practice:
To practice view in asp.net core, try to add a views file for all action methods, add more html conponents on view and test them in the browser.