Controller in Asp.Net Core MVC | Asp.Net Core tutorial
Controller in asp.net core is one of the main building block.
In this post we will discuss –
- What is a controller in asp.net core?
- What is the use (role) of the controller in asp.net core?
- How to add a new controller?
- What is an Action method?
- How to call a controller?
- How to pass parameters in Action methods?
- When should we create a new controller in the asp.net core application?
- How many controllers can we have in one application?
What is Controller in asp.net core
A controller is the main pillar in any asp.net core mvc application.
- A controller is a special class with a
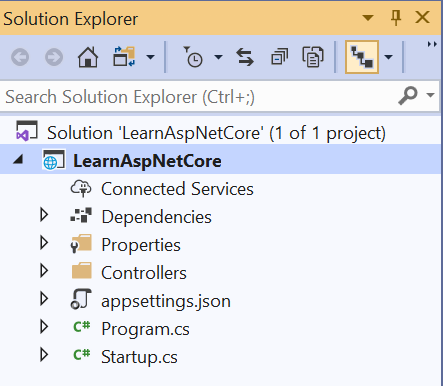
.cs(If using C# programming language) extension. - By default, All the controllers reside in the Controllers folder.
- In MVC template a controller class is inherited from the Controller class.
Role of Controller in asp.net core
Let’s understand how the request work in asp.net core –
When a client sends a request to the server (for asp.net core MVC application) then the request goes to HTTP-Pipeline (middleware) and once it passes through the HTTP-Pipeline then the request hits a controller.

Inside a controller, there might be one or more methods (called action methods). Based on the routing (resource mapping to a URL) the request will hit a particular action method of the controller.

The flow of application depends on the logic written in this action method. The action method may return a view, file, call database, some third-party API, etc.
- A controller is used to define the flow by handling the HTTP-Pipeline of an Asp.Net core MVC application.
- The mapping of HTTP-Request is done using routing.
- A controller is used to group the actions (Action methods).
- Some filters like Caching, Security, etc. can also be applied on the controller level.
Add a new controller in asp.net core application
To add a new controller using Visual studio first we need to open the solution explorer by clicking on View - Solution Explorer

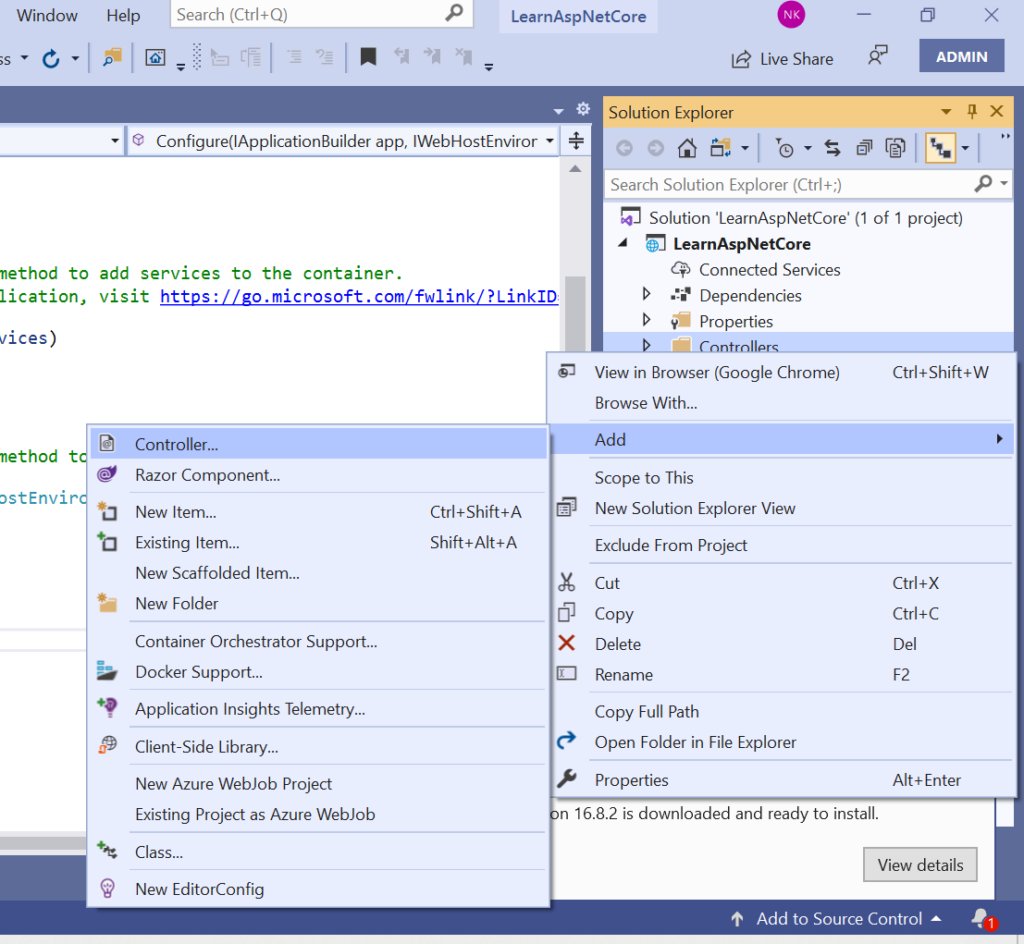
Now, Right click on the Controllers folder choose Add and then Controller.

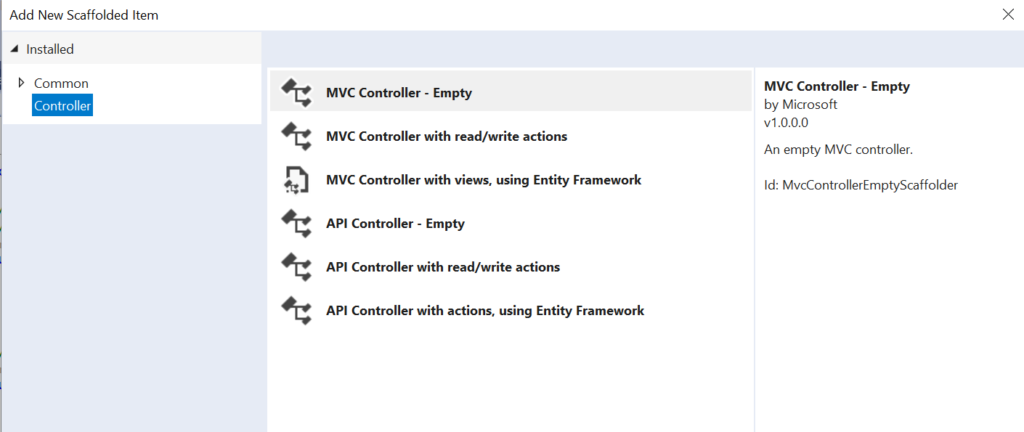
Now you will see following window –

Here we have three options –
- MVC Controller – Empty: This will add an empty controller.
- MVC Controller with read/write actions: This will generate some action methods required for read and write operations.
- MVC Controller with views, using entity framework: This will add a new controller, all basic required action methods, their corresponding views based on the entity framework’s context class.
Choose any one of the options and click on Add button.
On the next window enter the name of the controller (Make sure to suffix the name by Controller keyword) and click on Add button.
using Microsoft.AspNetCore.Mvc;
namespace LearnAspNetCore.Controllers
{
public class BookController : Controller
{
public IActionResult Index()
{
return View();
}
}
}- The controller is inherited from
Microsoft.AspNetCore.Mvc.Controllerclass.
What is action method in asp.net core?
- All public methods of the controller class are known as the Action Method.
- They are called Action because these action methods are created for a particular action (example: Add employee, edit employee, delete employee, etc.)
How to call an action method in asp.net core
When we get an HTTP call on the controller, we actually are getting it on an action method.
Following is the default pattern to hit the action method.
http://domain.com/controllerName/actionName
Pass parameter in action method
The default URL pattern for asp.net core application is –
http://domain.com/controllerName/actionName/id:optional
or
{controller=Home}/{action=Index}/{id?}
If we need to pass only one value, then we can pass it directly in the URL at the last part.
Example: Let’s say we have an action method that returns the details of a book based on the book id –
public IActionResult GetBook(int id)
{
// get book details from DB or other resources from DB based on the book id.
return View();
}We can call this action method using following URL
https://localhost:44371/book/getbook/3
The value 3 will get assign to the id parameter.
If you want to pass more than one parameter in the URL then either you need to use routing or use query string.
Pass parameter using query string in asp.net core mvc application
Let’s create a new action method with two parameters.
public IActionResult GetBooks(string bookName, string authorName)
{
// get book details from DB or other resources from DB based on the bookName and/or authorName.
return View();
}To pass the values in this action method we can use the query string –
https://localhost:44371/book/GetBooks?bookName=myBookName&authorName=myAuthorName
There is no limitation on the number of query strings until the URL has a valid length.
When should we create a new controller in asp.net core
Diving the asp.net core application into multiple controllers is always a good practice. Let’s see when we should create a new controller in asp.net core –
- Whenever we need to define a new group of operations in the application then always use a new controller.
- For example –
- BookController: For all book-related operations like add, delete, update, edit, etc.
- AuthorController: All operations related to the author
- Etc.
How many controllers can we have in one application?
The number of controllers depends on the features of the application. But there should be a minimum of one controller to perform the operations.